JS的传递类型
2022 javascriptJavaScript 变量有两种不同数据类型:基本类型和引用类型。
基本数据类型是按值访问,可以直接操作保存在变量中的实际值。在传递类型的时候,基本类型是传值。
引用类型的值是保存在堆内存中的对象,JavaScript 不能直接操作对象的内存空间,实际操作的是对象的引用。在传值的时候,引用类型是传址。
变量存储方式
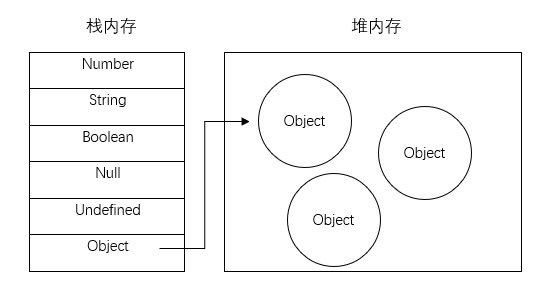
- 栈(stack):自动分配内存空间,系统自动释放,里面存放的是基本类型的值和引用类型的地址
- 堆(heap):动态分配内存,大小不定,不会自动释放,里面存放的引用类型的值

示例代码
传递引用类型的时候,会改变引用值。
function change(o) {
o.a = 'a';
}
var oo = {
a: 'b',
};
change(oo);
console.log(oo); // { a: 'a' }
传递基本类型的时候,不会改变值。
function change(v) {
v = 'v';
}
var val = 'val';
change(val);
console.log(val); // val
相关问题
var foo = { n: 1 };
(function (foo) {
console.log(foo.n);
foo.n = 3;
var foo = { n: 2 };
console.log(foo.n);
})(foo);
console.log(foo.n);
解答:
var foo = { n: 1 }; //全局变量,此值为对象,属于引用类型
(function (foo) {
//形参foo同实参foo一样指向同一片内存空间
var foo;
console.log(foo.n); //输出1
foo.n = 3; //形参与实参foo指向的内存空间里的n的值被改为3
foo = { n: 2 }; //形参foo指向了新的内存空间,里面n的值为2.
console.log(foo.n); //输出新的内存空间的n的值
})(foo);
console.log(foo.n); //实参foo的指向还是原来的内存空间,里面的n的值为3.
// 最终结果:1, 2, 3