Vue 的生命周期
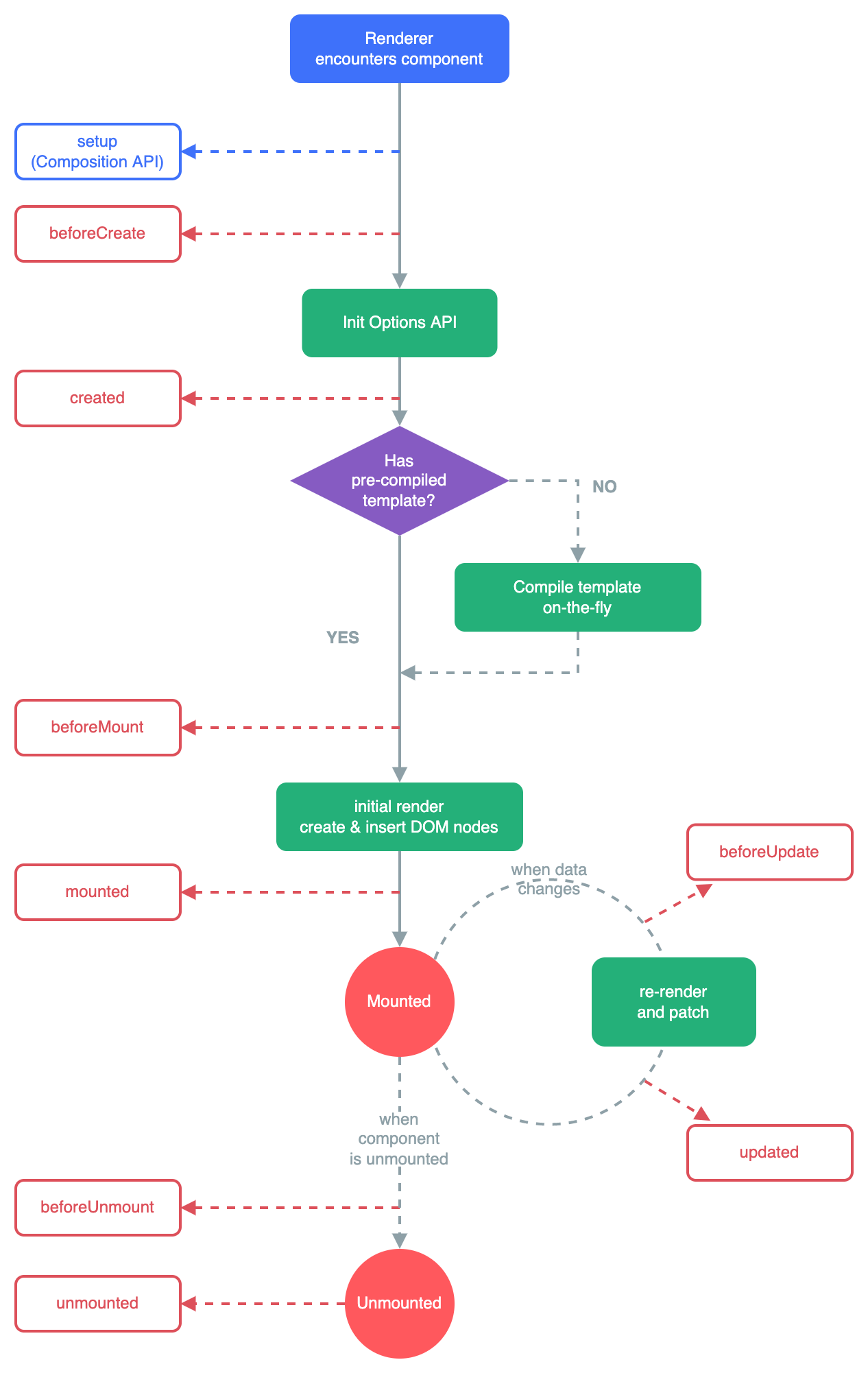
2023 vue每个 Vue 组件实例在创建时都需要经历一系列的初始化步骤,比如设置好数据侦听,编译模板,挂载实例到 DOM,以及在数据改变时更新 DOM。

区别
组合式 API 与 声明式 API 钩子命名还有些许区别:
| 声明式 API | 组合式 API |
|---|---|
| beforeCreate | setup |
| created | setup |
| beforeMount | onBeforeMount |
| mounted | onMounted |
| beforeUpdate | onBeforeUpdate |
| updated | onUpdated |
| beaforeUnmount | onBeforeUnmount |
| unmounted | onUnmounted |
| activated | onActivated |
| deactivated | onDeactivated |
| errorCaptured | onErrorCaptured |
开发期的钩子
- onRenderTracked: 注册一个调试钩子,当组件渲染过程中追踪到响应式依赖时调用。
- renderTracked: 在一个响应式依赖被组件的渲染作用追踪后调用。
- onRenderTriggered: 注册一个调试钩子,当响应式依赖的变更触发了组件渲染时调用。
- renderTriggered:在一个响应式依赖被组件触发了重新渲染之后调用。
SSR
- onServerPrefetch:注册一个异步函数,在组件实例在服务器上被渲染之前调用。
- serverPrefetch:当组件实例在服务器上被渲染之前要完成的异步函数。